(Coloque ux em "pesquisar este blog" para ter acesso a todos os posts sobre design digital)
Uma lista de termos e siglas que todo profissional da área de produto provavelmente vai ouvir.

Recentemente, fiz uma transição de carreira. Migrei da Publicidade para Design de Produto.
Quer saber mais detalhes sobre esse processo? Confira a entrevista que eu dei para a Aela: http://bit.ly/victor-entrevista).
Nessa
mudança, me deparei com um mundo novo de termos e siglas que não
esperava encontrar, apesar de já vir estudando bastante sobre o tema. E
não é só de UX, UI, Agile e Sprints que vive essa área. Descobri
praticamente uma nova linguagem nos meus primeiros dias como Product
Designer.
Por
isso resolvi escrever essa lista, para estudar todo esse vocabulário
que faz parte da minha nova rotina e também ajudar você, que pretende
começar na área, a chegar lá mais fluente.
Bom,
não sou o dono da verdade, então se você encontrar alguma descrição que
não concorda, que merece um cuidado melhor, ou até um termo importante
que ficou de fora, fala comigo, ok?
A ideia aqui é aprender. E vamos fazer isso juntos. Bora?
Ah,
lembrando que aos poucos eu também vou completando esse texto com novos
termos, tanto os que eu for aprendendo quanto os que a galera me
passar.
Então, use esse texto como material de consulta e volte sempre que precisar! :)

Glossário
Aqui
você vai encontrar uma mistura dos termos mais comuns e amplamente
usados e aqueles que você provavelmente vai ouvir no dia a dia.
Se você estiver procurando algum termo específico dá um cmd+f (ctrl+f no Windows) pra achar mais rapidamente.
Preparado? Aí vai a listinha:
UX (User Experience): Área
que se preocupa com experiência do usuário em um produto ou serviço
(geralmente nos meios digitais). Algumas vezes é confundido com o
Arquiteto de Informação ou misturam as bolas com o profissional de User
Interface.
Geralmente,
toda uma equipe deve trabalhar em função da experiência de um usuário.
Mas sim, existem profissionais chaves nessa função e que trabalham para
guiar a equipe nesse universo.
Os profissionais UX pensam em toda a parte de Mapa de Navegação, Personas, Jornada, Protótipos e etc.
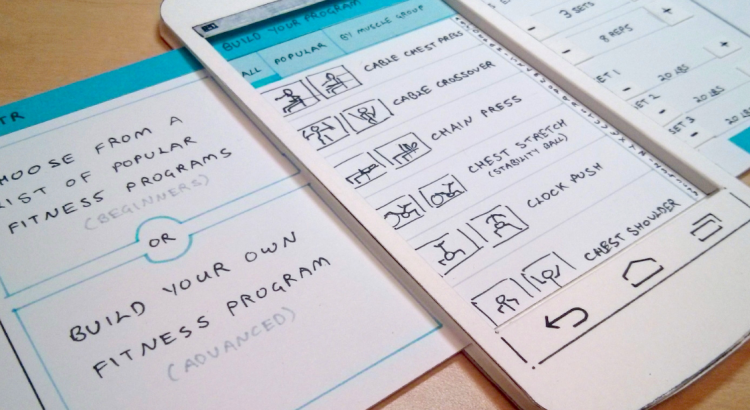
AI (Arquiteto de Informação): É
o profissional que desenha o fluxo de navegação e os Wireframes de um
produto. Hoje em dia é uma nomenclatura de função que está sendo menos
usada, já que temos que nos preocupar com a experiência como um todo
(vide UX).
UI (User Interface): Onde
o usuário interage com o produto. É o amontoado de botões, cards,
cores, títulos, textos, micro-interações e etc. Todos esses detalhes
devem ser coerentes com a experiência do usuário e a identidade da marca
do produto em questão.
O
profissional UI deve estar atento para o visual que o produto deve ter,
para a facilidade de navegação (existem exceções), e deve também ser a
ponte com o desenvolvimento (sempre verificar a viabilidade e as
dificuldades na hora da programação).
Mapa de Navegação: Um
documento que exibe todo o caminho que é feito entre telas dentro do
produto. Ele é importante, tanto nos passos iniciais do produto, para
projetar o fluxo de navegação; quanto nas etapas mais à frente, para
guiar a equipe.
Persona: Basicamente,
um documento que descreve um personagem que sintetiza quem é o usuário
do produto. As personas são criadas a partir de dados e/ou entrevistas
com usuários.
Um
projeto pode ter tantas personas quanto a equipe achar necessário.
Claro que é importante manter um número saudável pra que as pessoas não
se percam num mar de complexidade.
As
personas são importantes para ajudar a equipe a entender para quem
estão fazendo o produto e discutirem as melhores decisões a partir do
ponto de vista do usuário.
Protótipo: Pode
aparecer em várias formas, como os de baixa, média e alta fidelidade.
Geralmente, é uma construção do produto que serve para testar algumas
hipóteses e se o produto é entendível na perspectiva do usuário.
A partir do momento que testamos o protótipo conseguimos validar se estamos no caminho certo e/ou se precisamos fazer melhorias.

Wireframe: Fazendo
um paralelo com a Arquitetura, é como se fosse a planta do produto.
Aqui o profissional não se preocupa com os aspectos visuais do produto;
ele apenas constrói e ordena as informações que estarão presentes na
tela. Mais à frente no projeto, o Wireframe é usado para a construção da
interface (UI).
Jornada de Usuário: É um documento que mapeia o caminho que o usuário faz desde o antes/durante/depois da utilização de um produto.
Esse
documento descreve o que o usuário pretende, o que ele encontrou, como
ele interagiu e seu nível de satisfação em cada etapa. Serve para ajudar
a entender todo o fluxo e em que pontos podemos melhorar a experiência.
Agile: Alguns
descrevem como uma metodologia de processo de trabalho. Mas na
realidade é um manifesto que foi criado lá no inicio dos anos 2000 com
boas práticas de se trabalhar de forma eficiente no desenvolvimento de
um produto digital.
Usualmente,
acompanha o Scrum ou Lean, esses sim caracterizados como metodologias
por possuírem diversas cerimônias, métodos e práticas que devem ser
seguidos durante todo o processo.
Lean: É uma metodologia de trabalho baseada principalmente no modelo da Toyota e que funciona lado a lado com o Agile.
A
tradução literal para Lean é “enxuta”, que é exatamente o que a
metodologia prevê: uma forma de trabalho que busca sempre manter o foco e
evitar gastos desnecessários, tanto de tempo quanto de valores.
Os produtos na metodologia Lean seguem essa mesma premissa, evita ter funcionalidades desnecessárias ou em excesso.
Scrum: Metodologia que foca na realização de trabalhos complexos.
Se
baseia em uma série de cerimonias e práticas como: Dailys, Planning,
Backlog, Sprints e mais uma série de nomes que de início parecem
intimidadores.
O
PO (Product Owner) e Scrum Master são quem gerenciam uma equipe Scrum.
Este, foca em Sprints para a entrega do produto, e no final de cada
Sprint a equipe divide todos os aprendizados e pontos a melhorar.
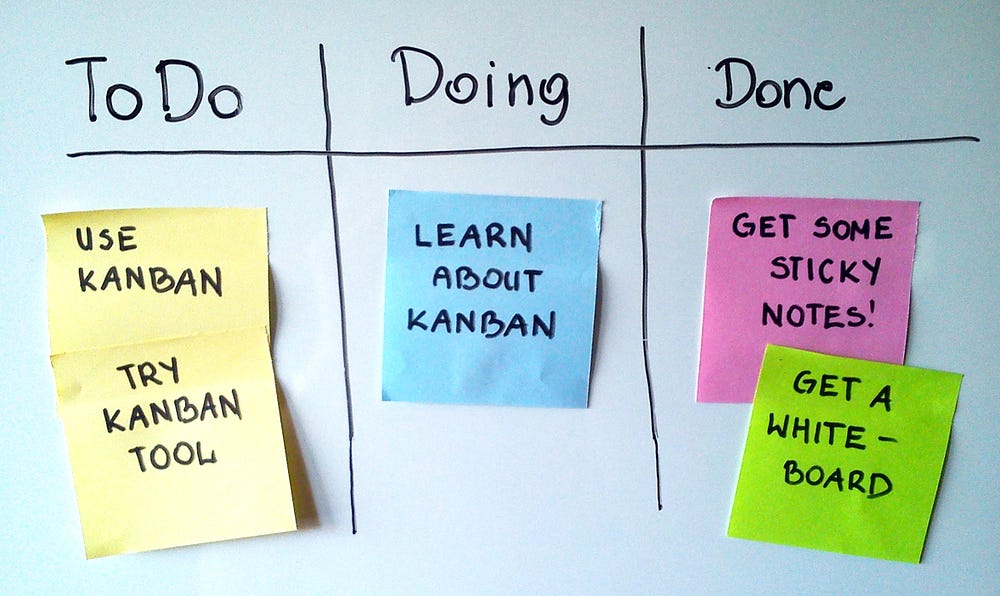
Kanban: É
um método de organizar o trabalho geralmente feito em lousas próximas a
equipe (mas também pode ser feito em ferramentas como o Trello).
Geralmente,
divide-se o trabalho em colunas (to do / doing / done / etc) e em cada
coluna são colocados post-its das tarefas em questão.
O Kanban é um grande aliado de outras metodologias e se adapta facilmente a elas.

Canvas: É uma ferramenta utilizada para facilmente definir e visualizar o modelo de negócio de uma empresa ou de um projeto.
Usualmente, possui nove blocos com perguntas básicas e que guiam no entendimento e na definição do modelo de negócios.
Daily: Podendo
aparecer com outros nomes como "diárias", "reuniões diárias", "standup'
e por aí vai. São reuniões diárias de time com duração média de 15
minutos onde cada um conta como está sendo seu trabalho.
Geralmente,
essas reuniões são feitas em pé e cada pessoa deve falar com 3
perguntas básicas em mente: o que estou fazendo desde ontem? O que vou
fazer hoje? Existe algum impeditivo?
A
daily também serve para compartilhar pequenas observação e tirar
dúvidas rápidas. Havendo a necessidade de um papo mais aprofundado, é
uma oportunidade de agendar uma reunião com os envolvidos.
Sprint: É
um período que varia de 1 a 4 semanas, em que o time fica focado na
entrega de determinada parte de um produto, podendo até ser o produto
completo.
Importante é a equipe planejar a Sprint corretamente para que as entregas sigam o planejamento.
Stories: É
a descrição de um requisito ou uma necessidade do produto, só que do
ponto de vista do usuário. A partir dessas histórias vão ser divididos
cada entregável, em pontuações que representam o tempo que eles vão
demandar em uma Sprint.
DOR (Definition of Ready): Em
português: Definição de preparado. É a fase do projeto onde toda a
equipe está alinhada e compreende qual será o entregável no final de uma
Sprint. É muito importante que todos entendam o critério de "feito" do
produto.
DOD (Definition of Done): Em português: Definição de feito. É a fase onde todas as histórias da Sprint foram finalizadas.
Feito, é quando as features de uma história foram todas desenvolvidas e testadas, prontas para serem “entregues”.
Gemba: Basicamente
é a hora da visita, quando uma equipe ou liderança se encontra com a
equipe em questão e conhece o projeto para o qual estão trabalhando. É
uma atividade bem interessante para a troca de conhecimento e também
para a visibilidade do time dentro da empresa.
Backlog: É a lista de tarefas a fazer do time.
A
partir de um backlog desenhado por todos, são definidas as prioridades e
as histórias que vão compor as sprints. Havendo itens com prioridades
menores, esses são deixados para sprints futuras.
Épico: Uma
visão macro das tarefas do time. Enquanto histórias são detalhes
menores a serem feitos, o épico é o conjunto de várias histórias.
Geralmente,
um épico não consegue ser finalizado no período de uma sprint, por isso
é quebrado em histórias e aí sim essas conseguem ser entregues no
período.
Grooming: Reunião que se baseia principalmente em tirar dúvidas.
Usualmente,
é feita no final de uma Sprint e alguns dias antes de uma reunião de
planning, pois dá tempo de organizar as informações que ficaram sem
respostas até a reunião de planning.
Algumas
vezes, pode acontecer mais de uma reunião de grooming, o importante é
que todas as dúvidas e possíveis novos itens estejam 100% resolvidos
antes da reunião de planning.
Iteração: Possui dois significados, ambos se aplicam a rotina de produto:
1. Outro nome dado para as Sprints.
2. Ideia de repetição, visando sempre a constante evolução e aprendizado no processo.
Pitch: Muito
comum no meio das startups, o Pitch é uma apresentação, normalmente
focada em vender uma ideia e conquistar um possível apoio. Às vezes,
pode aparecer em formatos muito curtos como o "elevator pitch", com 1
minuto de duração, ou até mais longas, de 1 hora ou mais.
No universo das startups o Pitch é usado para conseguir investidores.
Discovery: Fazendo
uma tradução direta, é a fase de descoberta de um produto. Quando você
define os objetivos e o problema que o produto busca resolver. Nesta
fase também que se monta protótipos para validar as hipóteses da equipe.
MVP (Minimum Viable Product): Em
português: produto minimamente viável. É uma forma de se lançar um
produto no qual se busca utilizar o mínimo de recursos possível e ainda
assim ter um produto funcional e testar sua aceitação.
Geralmente, esse produto vai possuir sua função principal e os incrementos vão sendo feitos no decorrer do tempo.
Design Thinking:
é uma abordagem de trabalho centrado nas pessoas que através da
iteração e uma sequência lógica de passos propõe solucionar problemas de
forma efetiva. A colaboração é uma palavra forte no design thinking,
onde todos tem papel importante no processo e devem discutir e trabalhar
a favor de um mesmo conceito.
Geralmente
quando se trabalha com design thinking, a organização das ideias é
extremamente visual e a cada ideia proposta em uma rodada, é discutida e
avaliada por todos de forma democrática. Post-its, quadros brancos,
papéis e canetas são ferramentas básicas e extremamente importantes para
o design thinking.
Design Sprint:
é um método criado pelo google inspirado no design thinking que propõe
solucionar, testar e validar a eficácia de uma ideia em um curtíssimo
espaço de tempo de apenas 5 dias. Muitas vezes é usada para prototipar
produtos digitais, mas de acordo com seus criadores pode ser usada para
testar qualquer nova ideia ou solucionar problema de negócio que
qualquer empresa necessitar.
Cada
dia de uma design sprint trabalha uma fase da criação da ideia, vem
desde a conceituação, passando pela discussão, validação, prototipação e
por fim o teste. Deve ser composta por profissionais especialistas e de
diversas disciplinas da empresa.
O
design sprint tem se mostrado um método muito útil pois reduz
drasticamente custo e tempo e assim se difundiu muito no meio das
startups.
Design System:
um método que serve para centralizar e padronizar toda a biblioteca e
os princípios de design de interface de uma marca e produto.
O
design system é um material que trabalha a partir dos fundamentos da
interface deste produto, aborda todos aspectos conceituais, passando por
argumentos sólidos na decisão e escolha por determinados padrões,
passando por componentes e módulos da interface de um produto e
entregando até esses módulos programados. Mantendo assim a consistência
do produto e agilidade por toda uma equipe. Torna fácil o acesso e a
constante evolução da interface de uma marca.
Algumas
vezes é confundido com style guide, esse, está dentro de um design
system mas não é exclusivamente o design system como um todo.
Style Guide:
tradução literal “Guia de Estilos”. É uma biblioteca exclusivamente
visual onde se centraliza os componentes, cores e demais estilos visuais
da interface de um produto. Muitas vezes é um arquivo com várias
páginas, onde o designer pode facilmente encontrar todas as “partes” de
uma interface para montá-la e fazer sua entrega com maior agilidade para
a equipe de desenvolvimento.
Squad:
são equipes enxutas e multidisciplinares que compreendem os
profissionais que vão se envolver diretamente com determinada entrega.
Um
modelo que tem sido muito usado como exemplo é o do Spotify, onde cada
squad trabalha um ponto específico do produto e sua constante melhoria.
Já o Netflix trabalha em squads em etapas de jornada. Resumidamente cada
empresa encontra o modelo ideal pra se trabalhar de acordo com o seu
negócio.
Geralmente
em um squad tem os profissionais de desenvolvimento, design, negócios,
marketing, dados e por aí vai. Essa escolha de profissionais também vai
de acordo com o modelo do negócio e estrutura em questão.
Material de apoio:
- Guia completo para entender a metodologia lean de uma vez por todas
- A metodologia lean já existe há algum tempo. Desde que seus princípios foram definidos, no início do século 20, a…gaea.com.br
- Canvas online: experimente novos modelos de negócio | Runrun.it
- Um dos termos mais onipresentes para gestores é "plano de negócios". Em teoria, o primeiro passo que uma empresa deve…blog.runrun.it
- Desenvolvimento Ágil
- Scrum é uma metodologia ágil para gestão e planejamento de projetos de software.www.desenvolvimentoagil.com.br
- Epics, Stories, Themes, and Initiatives | Atlassian
- These popular agile methodologies help teams strike a healthy balance between structure and flexibilitywww.atlassian.com
- Backlog Grooming: Refinando o Backlog - Cultura Ágil
- Na casa da minha noiva tem um belo espaço verde ou, se você preferir, jardim. Ele é grande, tem vários tipos de plantas…www.culturaagil.com.br
- The Step-By-Step Guide To Product Discovery | Clearbridge Mobile
- Product discovery is an important yet often overlooked aspect of product development. Too often, usability is…clearbridgemobile.com
Me manda um oi?
Sugestões,
críticas, novas ideias e até bater um papo sobre assuntos aleatórios
sempre é muito bem vindo. Então, fique à vontade em me mandar um e-mail
ou me adicionar nas redes:
Email: victor.rosato@outlook.com


Nenhum comentário :
Postar um comentário